アマゾンでNEC Aterm MR04LNを購入してみた。

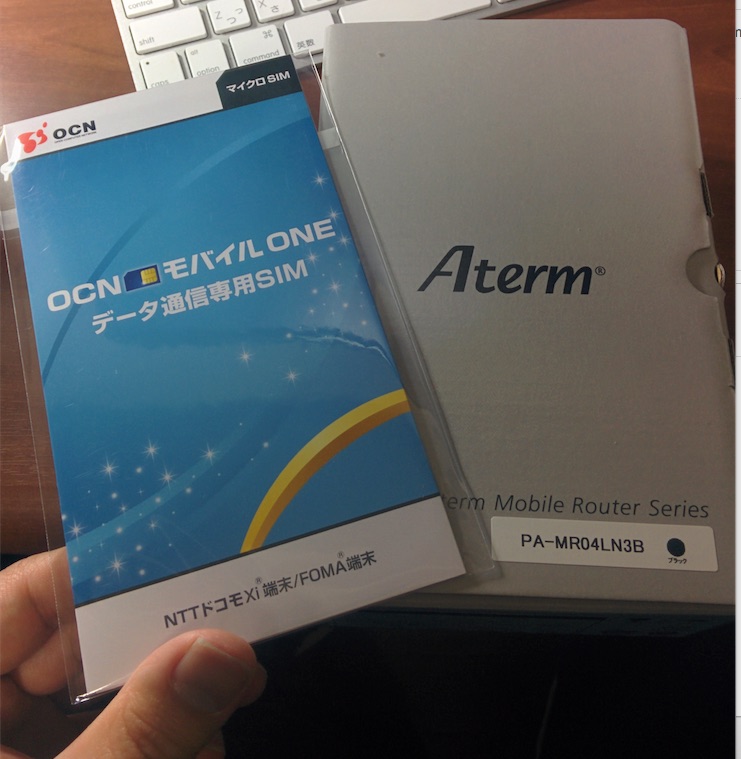
モバイルルーターのMR04LNをアマゾンで購入
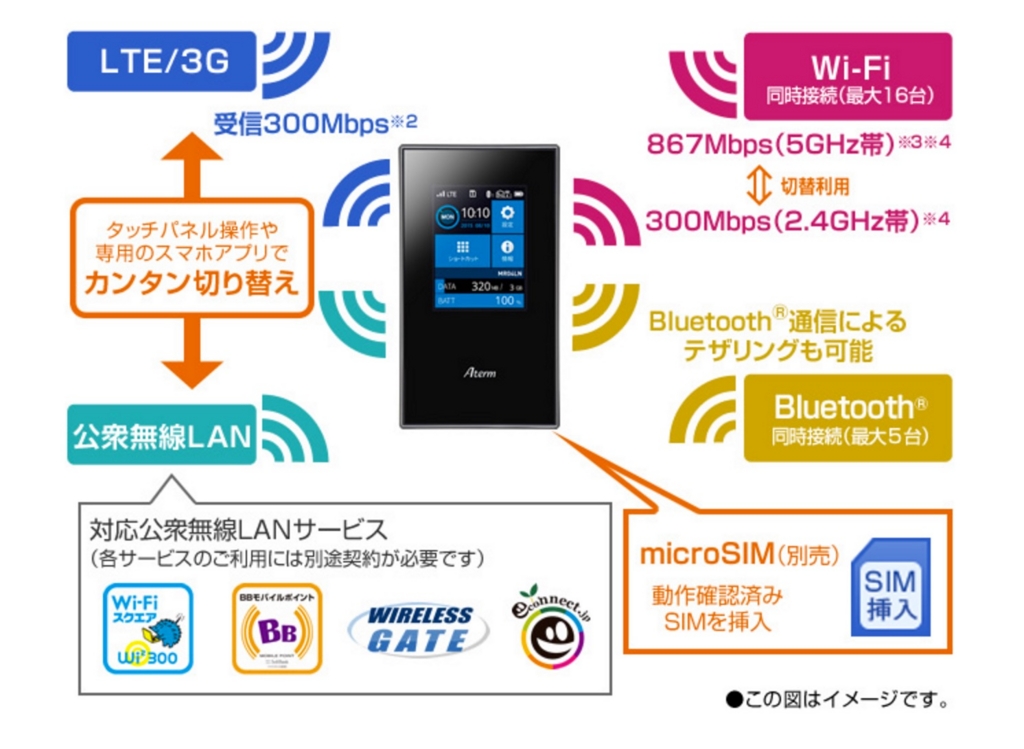
外でコード書くときに、ネットに繋がらない状況は、youtubeやニコニコ、2chが見れないので、効率いいんですが、調べ物するのに不便ですよね。そういったこともあり、外出先でパソコンからネットに接続するため、モバイルルーターをずっと探してました。Y!MobileやWiMAXなど月額で契約するには、解約手数料や月額料金が高いなど評判が悪かったので、なんかいい方法ないのかずっと悩んでました。アマゾンで年末セールを実施していたのを思い出して覗いてみると「NEC Aterm MR04LN 3B 」が表示されており、運命を感じて思い切って購入してみました。このモバイルルーターは単体では動きません。SIM会社と契約して、初めてネットに接続できます。対応しているサイズは、microSIMです。私がアマゾンで購入した商品には、OCN モバイル ONE マイクロSIMが、無料で同梱されてました。SIM会社選びも悩みどころですが、SIMカード本体が無料で手に入り、2年縛りも解約手数料もかからない、毎月1回、好きなコースが選べるので、今回は何も考えずに「OCNモバイルONE」と契約をしました。別に同梱されているから、OCNと契約しないと制限がかかるとかそういったことはありません。
OCN モバイル ONE
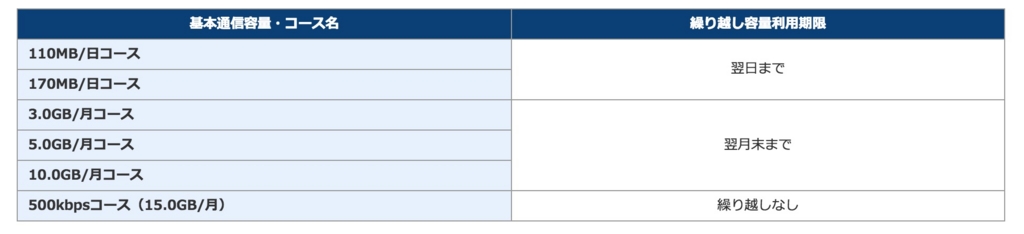
日コースと、月コースがあります。1日コースの場合、110MB/日コース 月額 972円(税込)が一番安く、1日に110MBを超えると利用制限が発生して、最大通信速度が200kbpsに制限されます。1日60MBしか使わなかった場合、残りは翌日まで繰り越しできるみたいです。自分の場合は、外出先でインターネットを利用する時間が、1日5時間ぐらい、週に4日ぐらいです。ホームページの閲覧がメインです。動画やアプリのダウンロードは行いません。1日コースを契約した場合、すぐに利用制限が発生してしまいます。近所にWifi無料のドトールもあるので、月コースを選択しました。月コースも残りを翌月へ繰り越せるみたいです。通勤電車の中だけでネットしたい人は、日コースでもいいと思います。コースは毎月変更可能で、ペナルティはないので、来月は外出が多くなるから、プランを変更したりすることもできます。
日コース(110MB ☓ 30日 = 3.3GB) 972円(税込み)
月コース(3GB) 1,188円(税込み)
特徴
液晶
少し暗いと思ってましたが、設定 => ディスプレイ設定で明るさを調整できます。デフォルトでは暗いに設定されてます。明るいに設定すると、見やすくなりますが、バッテリと相談です。
タッチパネル
こういったモバイルルーターのタッチパネルはレスポンスが悪い印象があったのですが、NEC Aterm MR04LNはストレスなく反応します。サクサク動くわけではないのですが、十分許容範囲です。タッチパネルの操作が意外と多いので助かります。
本体
手に持った感想は軽いので持ち運びにはいいと思いますが、机の上に置いておくと、地面に落としそうで怖いです。落とすと簡単に壊れると思いますので、ケースなどに入れたほうがいいと思います。
デュアルSIM
microSIMを2枚指すことが出来ます。2枚同時に使うことは出来ません。その都度、使いたいSIMを選択して利用します。海外と日本、個人と会社、メールやSMSなどの閲覧は維持費の安いSIM、動画やアプリのダウンロードは高速SIMを使うことが可能みたいです。自分は、「OCNモバイルONE」と「ワイヤレスゲート WiFi+LTE SIMカード」の2つを刺してます。切替方法はめちゃくちゃ簡単です。ショートカット => SIM切替 => はいを選択するだけで、切り替えには1分ぐらい時間がかかります。切替時は、Wifiが切断されるので、パソコン側から再接続する必要があります。MacbookProのChromeでGmailや2chを見る程度でしたら、私の場合は、「ワイヤレスゲート WiFi+LTE SIMカード」(月額480円)でも十分でした。グーグルマップや動画の閲覧、ファイルをダウンロードする場合は、「OCNモバイルONE」に切り替えればいいと思います。頻繁に切り替えがある場合は、1分ほど時間がかかるので、少しストレスを感じました。
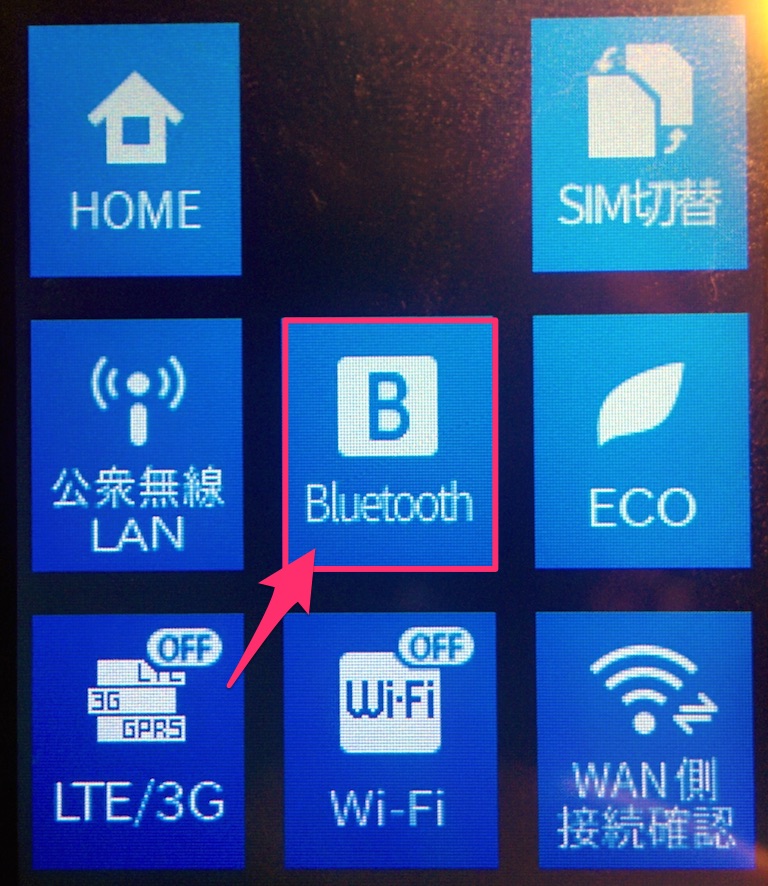
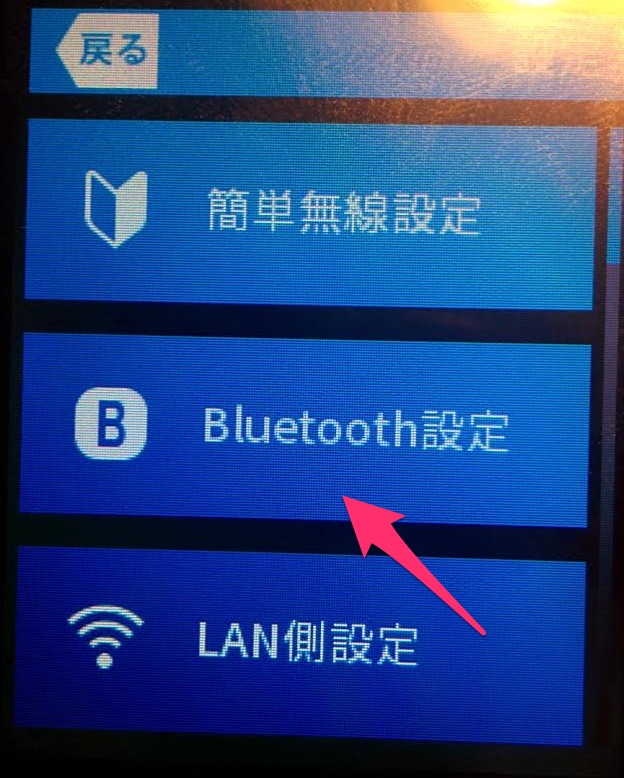
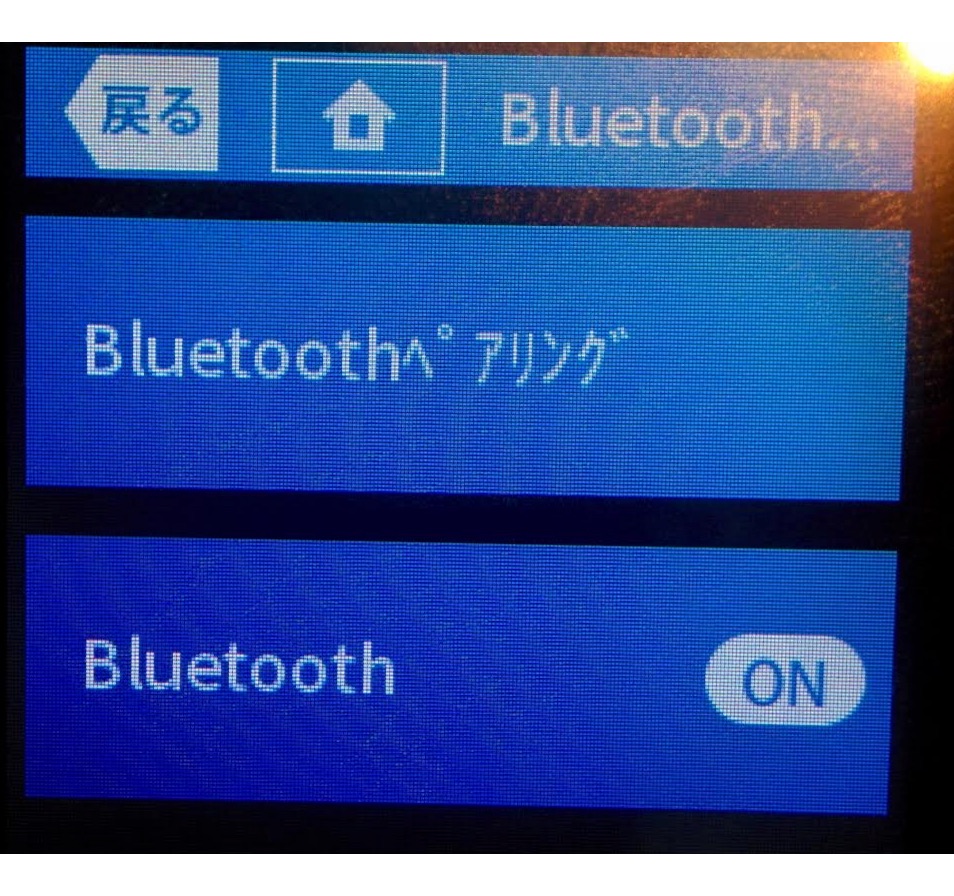
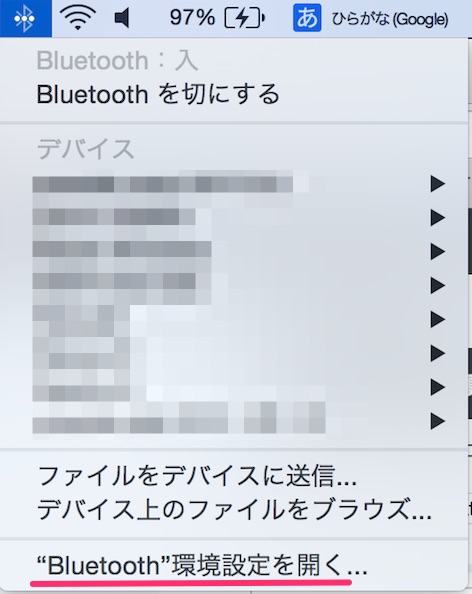
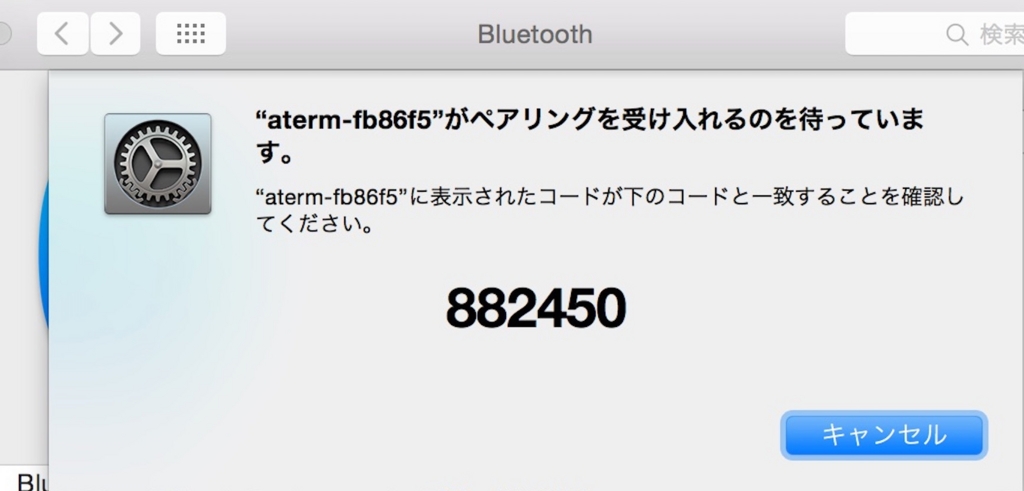
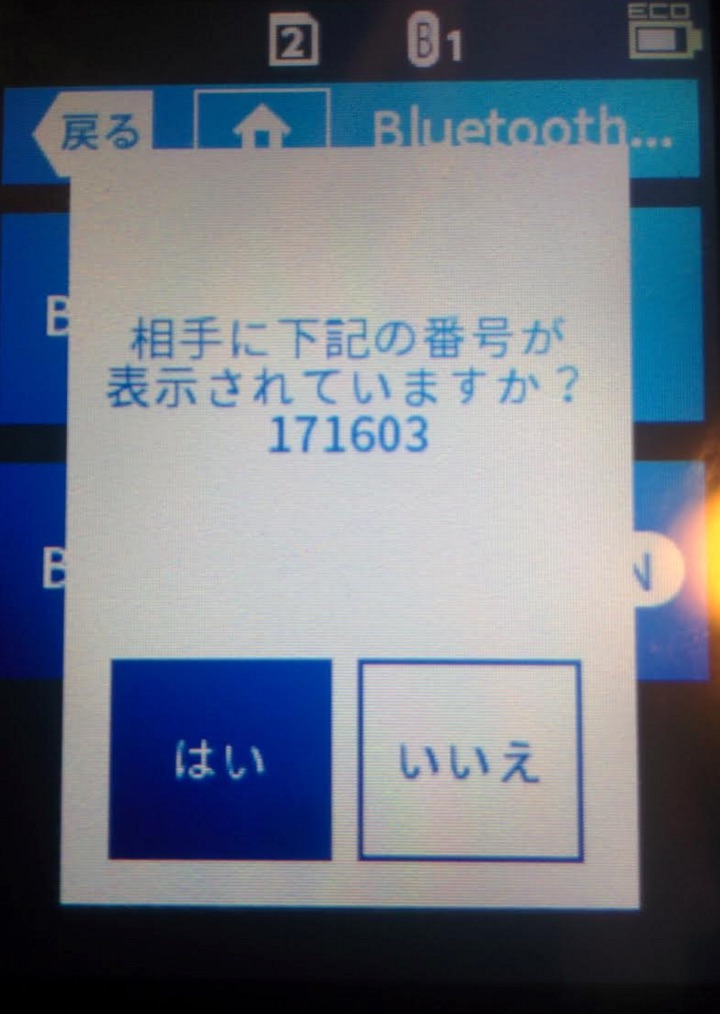
Bluetooth®テザリング
Wifi通信以外にも、Bluetoothにも対応してます。Bluetoothを利用したほうが、 MR04LN、接続している機器の消費電力を抑えることができるみたいです。ちなみにWifiと比べると約50%ほど効果があるみたいです。私のMacBookProからも接続することは出来ました。
パスコード
本体に4桁のパスコードを設定することができます。設定 => ディスプレイ設定 => パスコード ON/OFF。ONに変更した場合、デフォルトのパスコードは0000に設定されます。

公衆無線LANに対応
スマホのSIMにヨドバシカメラで契約した「ワイヤレスゲート WiFi+LTE SIMカード」(月額480円)を使っているのですが、このSIMは、NTTドコモのネットワークとワイヤレスゲートWi-FiスポットをカバーしたSIMサービスとなっており、ワイヤレスゲートWi-Fiスポットのエリアであれば、公衆無線LANスポットで高速なインターネット利用が無料で利用することが出来ます。面倒なID/パスワードも初回だけ登録すればいいみたいです。下のURLから住所を入力すると利用できる店舗などを調べることでき、私の地元ではマクドナルドなどがヒットしたので、ワイヤレスゲートのSIMを挿せば、マクドナルドのBBモバイルポイントを利用することができるかもしれまいといざマックへ行き接続を試みました。コーヒー100円で、電源、公衆無線LAN、すごい理想の環境かと思ったのですが、ユーザーIDとパスワードで認証するのではなく、SIM認証みたいなので、専用アプリとSIMを刺した端末しか繋げないみたいです。残念。

まずは「OCNモバイルONE」を契約します。下記URLにアクセスしてインターネット経由で手続きします。決済はクレジットカードが必要になります。SMS認証がありますのでご注意ください。OCNメールアドレスとパスワードを作成します。アプリからログインするために必要になりますので、必ずメモしましょう。
契約が終わりましたら、「OCNモバイルONE」のAndroidアプリをダウンロードします。契約情報や、通信料などを確認することが出来きます。おそらく契約コースの変更もアプリでできると思います。こちらのアプリはログインしないと利用することが出来ません。先ほど作成したメールアドレスとパスワードでログインします。ログイン出来ない場合は、ログインできないボタンを押して、OCNのホームページにアクセスしてから、ログインすると無事成功しました。
OCN モバイル ONE アプリ - Google Play の Android アプリ

APN(接続先)の設定
SIM会社によって設定する内容は違います。「OCNモバイルONE」の場合は、下記になります。

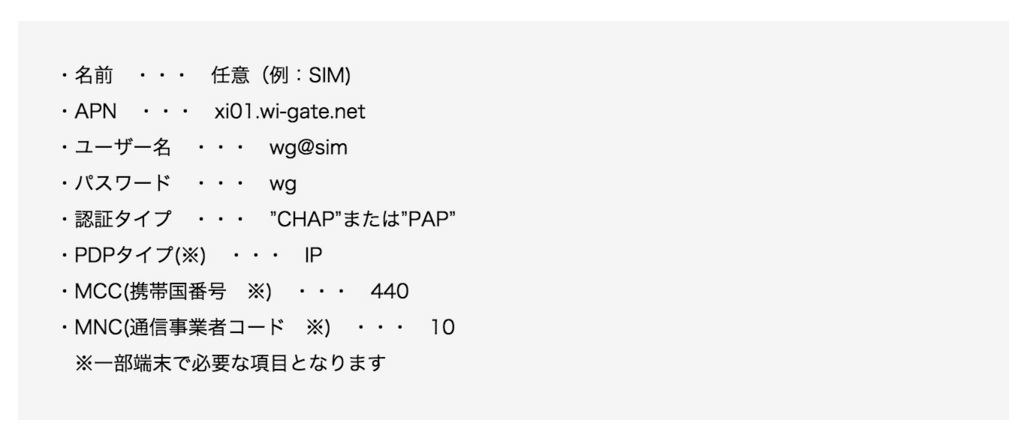
「ワイヤレスゲート WiFi+LTE SIMカード」(月額480円)の場合は、下記になります。

契約によって異なるかもしれませんので、ご注意ください。
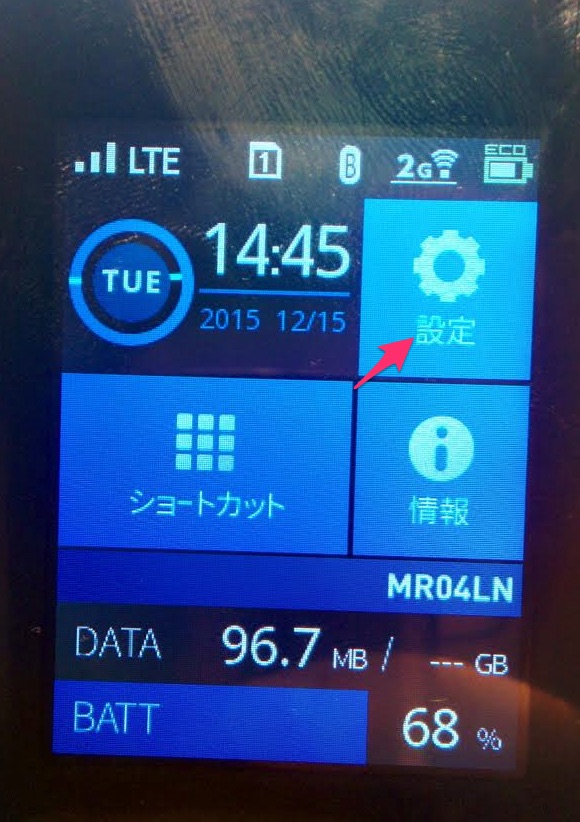
設定をタップ

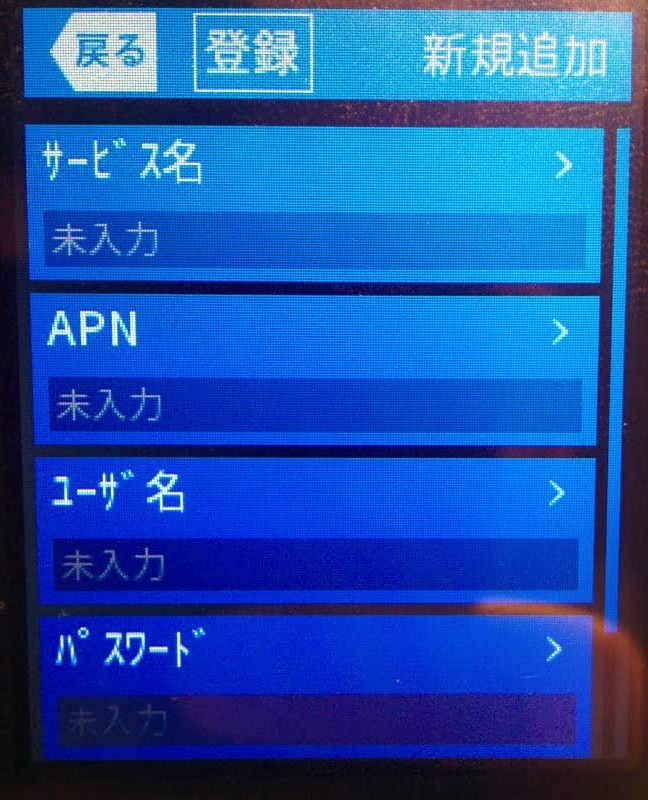
スクロールするとAPN設定がありますので、選択します。



先ほどのAPN接続情報を入力します。

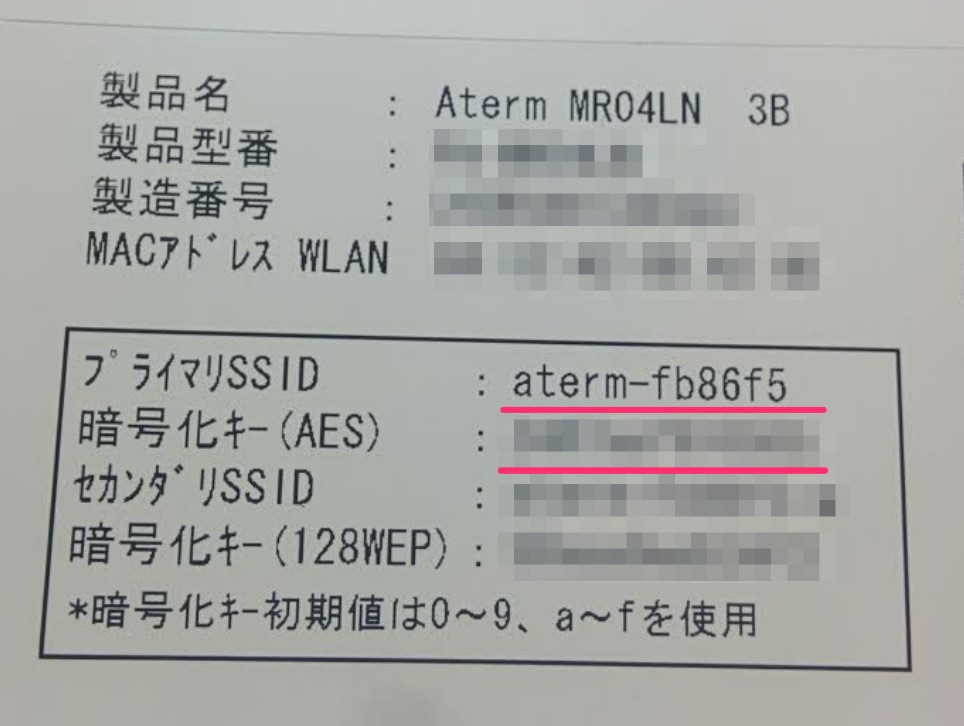
Aterm MR04LNが入っていた箱の下に白いシールがあります。このシールにSSIDとパスワードが書いてありますのでパソコンから接続します。もしパソコンのSSID一覧に表示されない場合は、ショートカットを開いてWi-FiがONになっているか確認してください。
ON

OFF



Androidライブラリ、LicensedDialogを使ってみた。
アプリに使ったオープンソースのライブラリにはライセンスがあります。ライセンス毎に表記する文章がことなったりするので、さっくとライブラリで出来ないか探しました。LicensedDialogが有名みたいだったので使ってみました。
インストール
compile('de.psdev.licensesdialog:licensesdialog:1.8.0')
new Notice("ライブラリ名", "", "Copyright 20xx年 作者", ライセンスの種類)
サポートしている、ライセンスの種類
- ApacheSoftwareLicense20
- MITLicense
- GnuLesserGeneralPublicLicense21
- BSD2ClauseLicense
- BSD3ClauseLicense
- CreativeCommonsAttributionNoDerivs30Unported
詳しくは、github.com
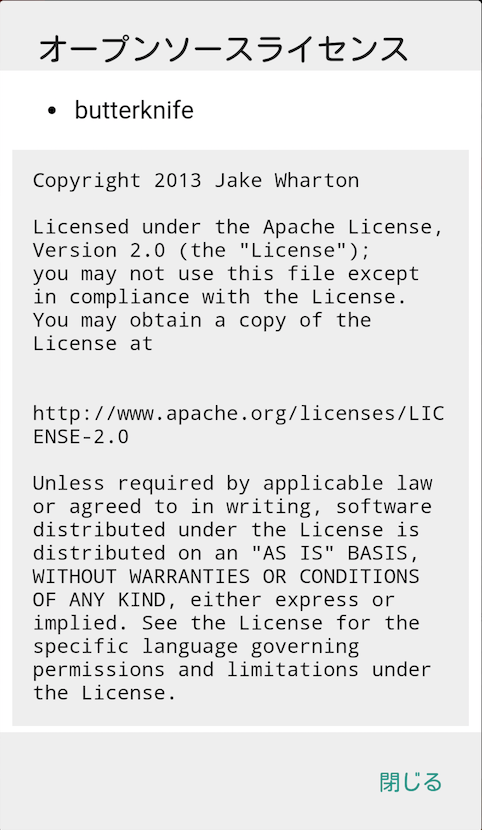
クリックイベントでライセンスの内容が書かれたダイアログを表示します。
final Notices notices = new Notices(); notices.addNotice(new Notice("butterknife", "", "Copyright 2013 Jake Wharton", new ApacheSoftwareLicense20())); notices.addNotice(new Notice("timber", "", "Copyright 2013 Jake Wharton", new ApacheSoftwareLicense20())); final LicensesDialogFragment fragment = new LicensesDialogFragment.Builder(getApplicationContext()) .setNotices(notices) .setShowFullLicenseText(false) .setIncludeOwnLicense(true) .build(); fragment.show(getSupportFragmentManager(), null);

必須の機能なので、これからも積極的に利用していきたい。
JSONライブラリー、Moshiを使ってみた。
AndroidでJSONをパースするのに、AndroidのJSONライブラリを調べていた。
もっしー?、Moshi 、modern JSON library
生まれて一度もSquareのクレジット決済を利用したことはないけど
Androidのアプリ開発する際、オープンソースのライブラリで、よくお世話になってます。
今回見つけたライブラリも、Square製だった。
AndroidのJSON系ライブラリてGSON、Jacksonとか、強そうな名前が多い。
いつもの
compile 'com.squareup.moshi:moshi:1.0.0'
Moshiは、JSON形式のデータを読み込んで、JavaObjectに変換してくれる、モダンで軽量なライブラリ。
JSONファイル
{
"hidden_card": {
"rank": "6",
"suit": "SPADES"
},
"visible_cards": [
{
"rank": "4",
"suit": "CLUBS"
},
{
"rank": "A",
"suit": "HEARTS"
}
]
}
構造
hidden_card(単数)
rank
suit
visible_cards(複数)
rank
suit
rank
suit
JSONの構造に合わせてクラスを作る。
class BlackjackHand {
public final Card hidden_card;
public final List<Card> visible_cards;
...
}
class Card {
public final char rank;
public final Suit suit;
...
}
enum Suit {
CLUBS, DIAMONDS, HEARTS, SPADES;
}
JSONを読み込んでJavaObjectに変換する。
String json = ...; Moshi moshi = new Moshi.Builder().build(); JsonAdapter<BlackjackHand> jsonAdapter = moshi.adapter(BlackjackHand.class); BlackjackHand blackjackHand = jsonAdapter.fromJson(json); System.out.println(blackjackHand);
個人(名前、年齢、仕事)
Json
String json_str = "" + "{\n" + " \"person\": {\n" + " \"name\": \"香川健二\",\n" + " \"age\": \"30\",\n" + " \"job\": \"エンジニア\"\n" + " }\n" + "}\n";
Personクラスを作る。
class Person { String name; String job; int age; Person(String name, String job, int age) { this.name = name; this.job = job; this.age = age; } }
Personクラスを保持するクラス。
public class JsonCreate { Person person; JsonCreate(Person person) { this.person = person; } }
JSONを読み込んで出力。
try { Moshi moshi = new Moshi.Builder().build(); JsonAdapter<JsonCreate> jsonAdapter = moshi.adapter(JsonCreate.class); JsonCreate json = jsonAdapter.fromJson(json_str); Log.d("デバッグ","" + "名前 : " + json.person.name + "\n" + "年齢 : " + json.person.age + "\n" + "仕事 : " + json.person.job ); } catch (IOException e) { Log.d("デバッグ",e.toString()); }
個人 ( 名前、年齢、仕事 ) + 会社 ( ( 名前、年齢、仕事 )... )
Json
String json_str = "" + "{\n" + " \"person\": {\n" + " \"name\": \"香川 健二\",\n" + " \"age\": \"30\",\n" + " \"job\": \"エンジニア\"\n" + " },\n" + " \"campany\": [\n" + " {\n" + " \"name\": \"田中 誠\",\n" + " \"age\": \"24\",\n" + " \"job\": \"デザイナ\"\n" + " },\n" + " {\n" + " \"name\": \"木村 忍\",\n" + " \"age\": \"34\",\n" + " \"job\": \"エンジニア\"\n" + " }\n" + " ]\n" + "}\n";
Personクラスを保持するクラス。
public class JsonCreate { Person person; List<Person> campany; JsonCreate(Person person, List<Person> campany) { this.person = person; this.campany = campany; } }
JSONを読み込んで出力。
try { Moshi moshi = new Moshi.Builder().build(); JsonAdapter<JsonCreate> jsonAdapter = moshi.adapter(JsonCreate.class); JsonCreate json = jsonAdapter.fromJson(json_str); Log.d("デバッグ","" + "名前 : " + json.person.name + "\n" + "年齢 : " + json.person.age + "\n" + "仕事 : " + json.person.job ); for(int i = 0; i < json.campany.size(); i++) { Log.d("デバッグ","" + "名前 : " + json.campany.get(i).name + "\n" + "年齢 : " + json.campany.get(i).age + "\n" + "仕事 : " + json.campany.get(i).job ); } } catch (IOException e) { Log.d("デバッグ",e.toString()); }